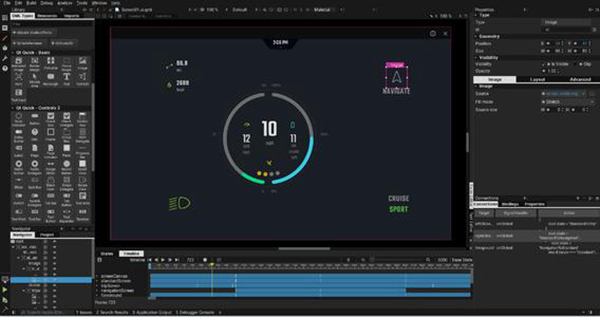
Qt Design Studio是一款专为应用程序设计UI和开发工具,是用它有效的协调设计师和开发者,使用Qt,QML以及Qt Design tools增强工作流,设计师可以查看图形视图,而开发者能够查看QML代码。让设计师和开发者可以迅速设计原型,并且开发复杂的可伸缩的UI。不仅仅缩短了UI设计的时间,还可以将当初设计的想法完美的展现出来,是UI设计从业人员必备的工具之一。

软件特色
•Qt PS Bridge —— 在PS中创建您的UI设计和UI组件,然后把它们导入到Qt Design Studio中。这包含一个先进的PS插件,它能把您的设计翻译成QML语言,并导入到Qt Design Studio中。
•基于时间轴的动画 —— 创建高级动画从来都不是容易的事情。基于时间轴/关键帧的编辑器,它能让设计师为各种类型元素创造每个像素都完美的动画,而不需要写任何一行代码。
•QMLLive Preview —— 在桌面、Android设备、Boot2Qt设备上直接运行和预览您的应用。实时地在目标设备上检查您修改的效果。
•QML Visual Effects —— 在您的设计上直接应用开箱即用的可视效果。例如:模糊、上色、发光或更多。您甚至可以在时间轴编辑器中添加可视效果动画。
•QML Shape Items —— 许多个开箱即用的形状,例如:扇形,弧线、三角形等,随时可以帮助设计原型和创建定制的QML可视效果。
•管理和创建定制的、可复用的元件 —— 只需几次鼠标点击一可以把PS的图层变成可以被不同项目复用的元件。

软件功能
输入方式
使用物理键盘、鼠标、定制硬件按键和带有虚拟键盘和多点触控手势的触摸屏。
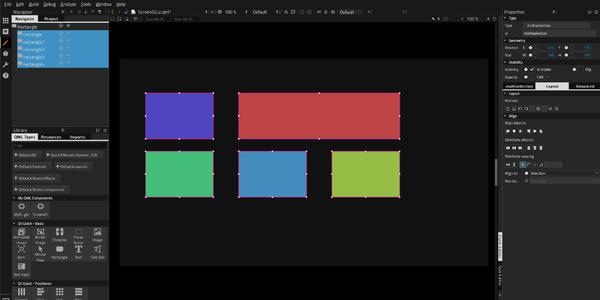
可视化编辑器
通过Qt Design Studio的直观设置完成对2D/3D设计的可视化修改,能让其他流行设计软件的用户立即上手。
可定制的视觉效果
利用内置和可定制的视觉效果提升您的图形设计!
带可编辑缓和曲线的时间轴动画
使用基于关键帧的时间轴动画让设计栩栩如生,并自由定义动画缓和曲线。
用JavaScript制作原型
在应用程序设计过程中用JavaScript模拟应用程序逻辑
动态可扩展布局
自动改变用户界面元素的大小或位置,以适配任何尺寸、分辨率的屏幕。
状态机
创建、修改和添加用户交互过程中各种UI状态间的转换。
流程编辑器
设计用户如何在应用程序视图之间的导航流程和转换。
可编辑缓和曲线
始终如一地编辑和定义动画的速度和加速度。
3D后处理FX
具有不同滤镜和效果的3D后处理效果,可实现逼真的视觉效果。
场景编辑器
高级场景编辑器:可微调设计至像素级完美

概念和术语
•零件
可实例化的QML定义,通常包含在.qml文件中。例如,可以在Button.qml中定义一个Button组件。QML运行时可以实例化此Button组件以创建Button对象。或者,可以在Component QML类型内定义一个组件。
•部署配置
将必要文件的打包和复制处理到要在其中预览UI的位置。可以将文件复制到开发PC或设备的文件系统中的某个位置。
•设备
嵌入式设备或Anroid设备。
•套件
Qt Design Studio组将设置作为工具包运行,以简化跨平台开发。每个套件均包含一组定义一个环境的值,例如用于预览UI的设备。
•模式
使Qt Design Studio UI适应当前的不同UI设计任务。每种模式都有其自己的视图,该视图仅显示执行特定任务所需的信息,并且仅提供与之相关的最相关的特征和功能。因此,大多数Qt Design Studio窗口区域始终专用于实际任务。
•项目
将一组文件,映像和其他资产组合在一起,您可以根据部署配置和运行配置的指定在不同的桌面和设备平台上部署和运行这些文件,映像和其他资产。
•运行配置
在部署配置复制UI的位置启动UI 。默认情况下,运行项目时,Qt Design Studio会将其部署到所选工具包中指定的设备上,然后在此处运行。但是,如果自上次部署项目以来未对项目进行任何更改,则Qt Design Studio会再次运行它。
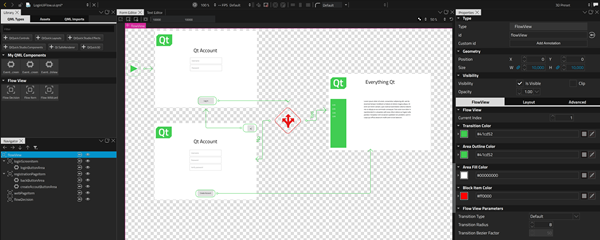
设计应用程序流程
您可以以示意图的形式设计应用程序流程,该示意图通过符号显示应用程序UI的所有重要组件及其相互连接。这将产生一个交互式原型,可以单击该原型来模拟应用程序的用户体验。QML代码是在后台创建的,可用作应用程序生产版本的基础。

在Qt Design Studio中,流程图表示示意图。它由代表UI中的屏幕的流项目和连接它们的过渡线组成,从而说明了通过UI的可能的用户途径。您可以将操作区域用作过渡线的起点。您可以将效果附加到过渡线(例如淡入淡出或推动),以确定当一个屏幕切换到另一个屏幕时用户看到的内容。
您可以使用流程决策在UI中的屏幕之间设置替代路径。例如,如果用户输入确定接下来应打开哪个屏幕,则可以通过弹出对话框来测试原型中的不同方案,您可以在其中选择下一个显示的屏幕。
特别是在移动和嵌入式平台上,应用程序可能需要对平台的外部事件做出反应,例如通知或需要用户注意的其他应用程序。您可以使用流通配符通过将屏幕列入白名单或黑名单来确定屏幕的优先级。

1、创建流程
您可以将流程视图添加到现有项目或为其创建新项目,如创建项目所述。要创建流视图,请选择“文件” >“新建文件”或“项目” >“文件和类” >“ Qt快速文件” >“流视图”,然后按照向导的说明进行操作。
如果要将事件模拟器添加到流视图中,则仅需要选中“使用事件模拟器”复选框。
流视图属性使您可以调整流中所有项目的外观:操作区域,过渡线,决策和通配符。您可以通过编辑流视图属性来更改所有项目的全局设置,也可以选择单个操作区域或过渡线并更改该项目的外观,包括颜色,线条粗细,点线或实线,甚至是连接曲线。这使您可以在流程图本身的设计中添加额外的语义。
2、添加流项目
如果从设计工具中将屏幕设计作为单个组件(.ui.qml文件)导入,则可以将它们用作流项目的内容。如果要在Qt Design Studio中从头开始构建UI,则必须像添加任何QML组件一样,首先将组件添加到流项目中以创建屏幕。有关更多信息,请参见创建组件。“我的QML组件”下列出了将组件附加到的流项目。
注意:您必须使用向导来创建流项目。创建流视图之后,“流视图”部分将在“库”中可见。它包含一个流项目类型,可用于将状态应用于流项目,并且应仅用于此目的。
3、添加行动领域和过渡
操作区域可以用作可单击区域,以在屏幕之间启动转换,也可以创建与流项目中任何组件的任何信号的连接。例如,您可以将动作连接到onPressed屏幕上按钮的信号。
通常,一个屏幕可以通过双向连接连接到流中的其他几个屏幕。为避免混乱,可以将操作区域设置为back,而不是在每个可能连接的屏幕之间添加明确的过渡线。当回去选项被激活,过渡将始终以用户返回到上一画面。
4、将效果应用于转场
您可以应用效果,例如淡入淡出,移动或推动过渡。淡入淡出效果使第一个屏幕看起来淡出,而下一个屏幕淡入。移动效果使第二个屏幕看起来像在第一个屏幕上移入,而推入效果看起来像是使一个屏幕向前一个屏幕推出。您还可以设计和使用自定义效果。
过渡方向确定新屏幕显示的方向:左,右,上,下。您可以设置效果的持续时间,并在效果上附加缓和曲线。
5、模拟事件
虽然过渡线对于原型制作很有用,但在生产中,您需要使用来自UI屏幕的真实信号来控制应用程序的流程。为此,您可以以更高级的方式使用操作区域,方法是让它们侦听来自屏幕或其中的控件的信号,并将它们连接到流程视图。预览UI时,可以使用键盘快捷键来模拟这些事件。
使用向导创建“流视图”项时,请选中“使用事件模拟器”复选框以将事件模拟器添加到流视图。
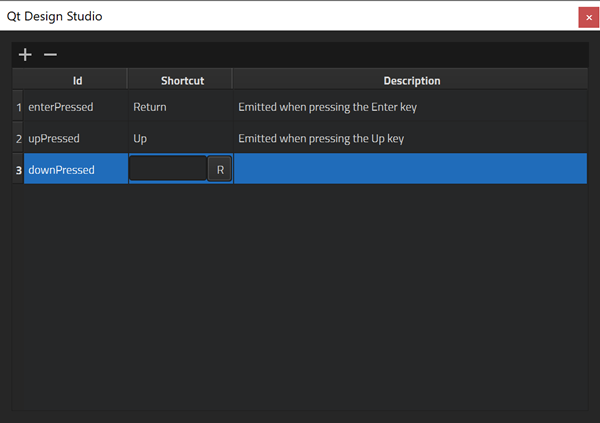
您可以创建事件列表,在其中为事件分配键盘快捷键,然后使用上下文菜单命令将事件附加到操作区域或过渡线。
为什么选择Qt
1、设计、开发出色的用户体验
您能用Qt创造出卓越的用户体验将用户转变为死忠粉,并持续塑造、提升您的品牌形象。
2、Qt能为您节省开支
有了Qt, 一个代码栈和一个开发团队就能同时支持所有目标平台。
您可能不相信我们的话,但总该信任Forrester的《总体经济影响力研究》报告。
3、让您的产品更快上市
Qt为您的项目简化每一步工作流程。有了Qt,设计师和开发者能无缝协作,充分利用Qt现成的各类库在竞争脱颖而出,率先交付产品。
4、性能强大
性能也是一种功能。 Qt让可以您轻松交付。更灵敏的人机交互、更快的启动时间、更流畅的动画和更好的性能,让您的UX与众不同。
更新内容
*提高了浮子特性的精度(QDS-2190)
*添加了过渡编辑器
*添加了ListModel编辑器(QDS-2294)
*添加了删除组操作(QDS-2228)
*添加了状态注释(QDS-2312)
标签: UI设计
-
5 .Net3.5
装机必备软件
















网友评论