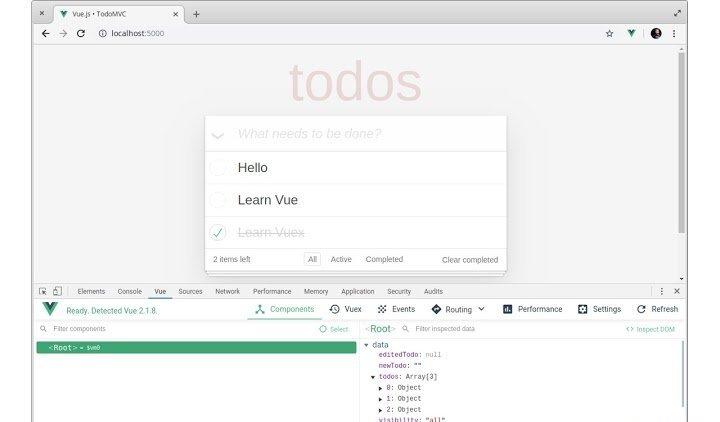
Vue Devtools插件是一个专为前段开发打造的浏览器拓展插件。是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码。做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么。但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试。

使用说明
1、下载压缩包
2、解压此文件夹
3、用命令提示符或编译器进入此文件夹
4、在文件夹下依次运行(可以在命令提示符窗口也可在编译器中):
I、npm install安装所需要的依赖
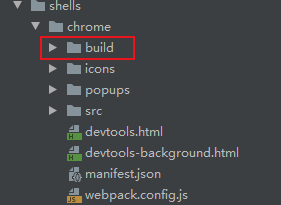
II、npm run build构建(如果未执行此步,shells->chrome文件夹下会缺少build文件夹)

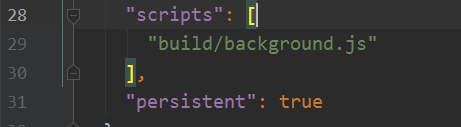
5、在shells->chrome->manifest.json文件中修改 background 下 persistent 的值为 true

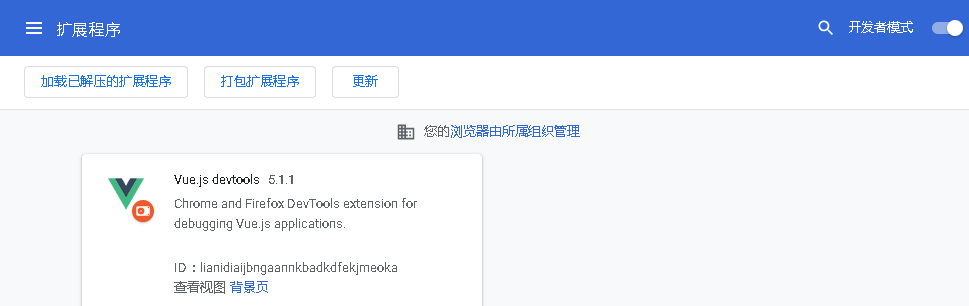
6、在chrome浏览器中找到设置->扩展程序,然后开启开发者模式,将插件中shells文件夹下的chrome文件夹直接拖到开启了开发模式的扩展程序页面,完成安装。

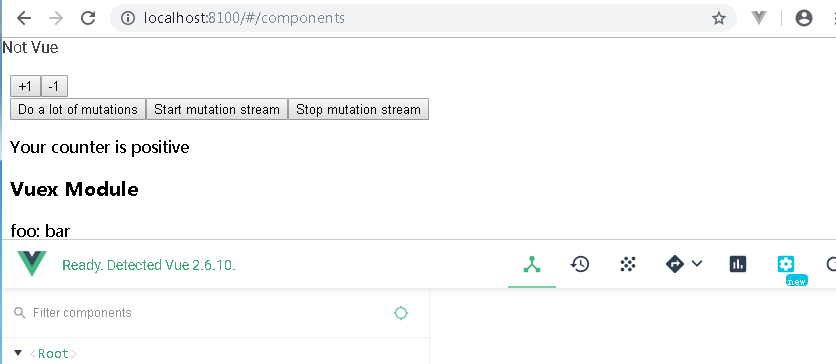
7、在插件文件目录下运行npm run dev,至此插件已成功安装,打开本地localhost:8080就可以看到插件成功安装并运行。

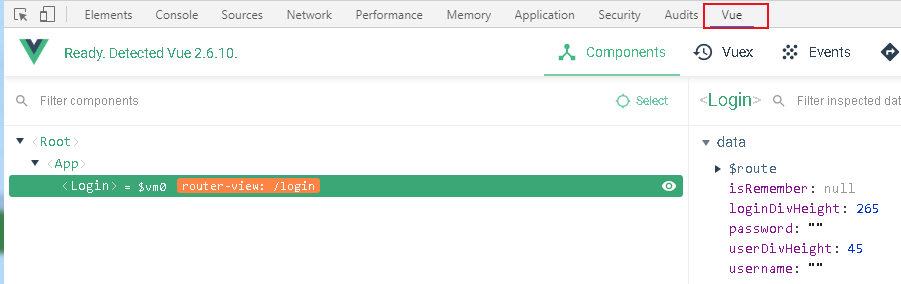
8、用chrome浏览器打开本地的其他项目,就可以看到浏览器已成功的安装了vue-devtools,可以用浏览器去调试vue项目啦。(此时不需要再在插件文件夹下运行npm run dev)

精品推荐
-

Microsoft VC++2010运行库安装包
下载 -

Microsoft Visual Studio 2022
下载 -

Intel Visual Fortran
下载 -

RobotStudio
下载 -

VC++2019运行库
下载 -

Microsoft VC++2015版运行库
下载 -

Microsoft VC++6.0安装包
下载 -

IntelliJ IDEA 2019
下载 -

ENFI下载器
下载 -

Keil uVision5汉化补丁
下载 -

Keil uVision5注册机
下载 -

FastAdmin核心包
下载 -

Dependency Walker
下载 -

VB6.0简体中文版
下载 -

UE25永久激活注册机
下载 -

Eclipse(JAVA开发工具)
下载
-
8 WeDo 2.0
装机必备软件





























网友评论