SketchMeasure是一款切图插件,安装后内置Sketch使用,可以让你快速进行标注、切图及导出等功能,让你绘图更轻松,效率更高更快。
软件介绍
Sketch Measure切图插件支持标注及切图,Sketch Measure可以很方便的进行区域选择,属性设置等,使用非常方便。
软件功能

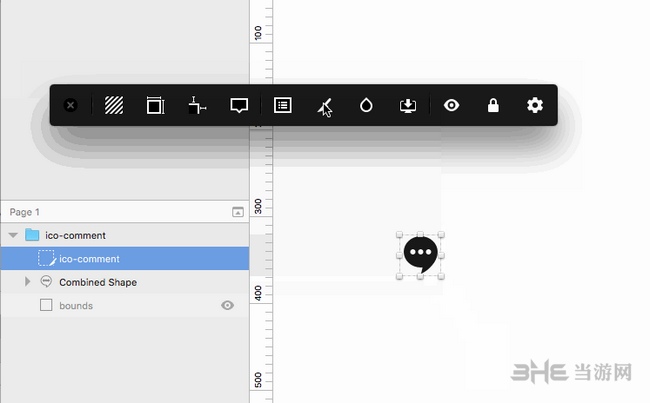
【工具栏】
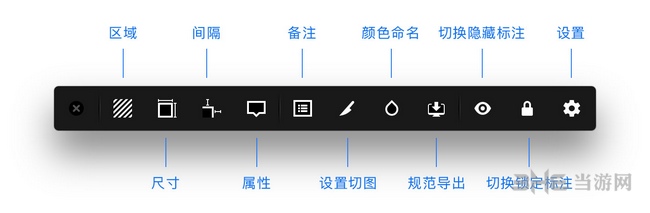
一个集成了所有功能图标的工具栏,可以方便操作每一个功能
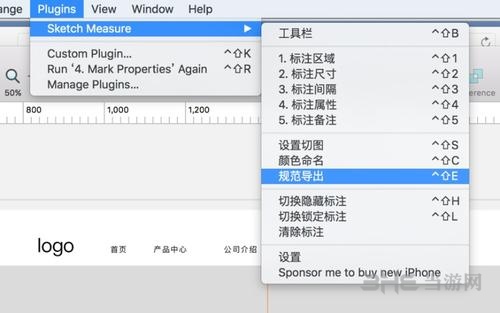
执行 Plugin > Sketch Measure > Toolbar 或使用快捷键
【标注区域】
有时你可能需要标注一个区域以突出该层,而这在 Sketch Measure 中很容易实现
1、在 Sketch 中选中一个或多个层
2、点击工具栏上的 区域 按钮或使用快捷键
【标注尺寸】
用于标注一些图层的宽度和高度
1、在 Sketch 中选中一个或多个层
2、点击工具栏上的 尺寸 按钮或使用快捷键
【标注间隔】
任何层与画板之间的间距
1、选中在画板上的一个层或选中任意两个层
2、点击工具栏上的 间隔 按钮或使用快捷键

【标注属性】
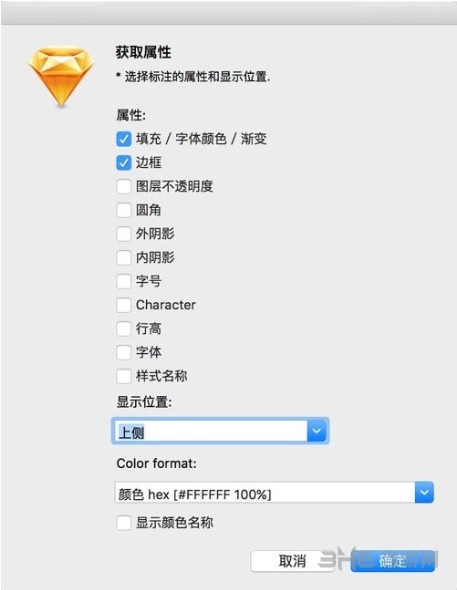
标注图层或文本层的信息,例如填充颜色、边框颜色、不透明度字体和字号等
1、在 Sketch 中选中一个或多个层
2、点击工具栏上的 属性 按钮或使用快捷键
【标注备注】
在画板上标注一些备注,在规范导出的查看器中展示
1、插入文本层,键入一些文本
2、选中文本层
3、点击工具栏上的 备注 按钮或使用快捷键
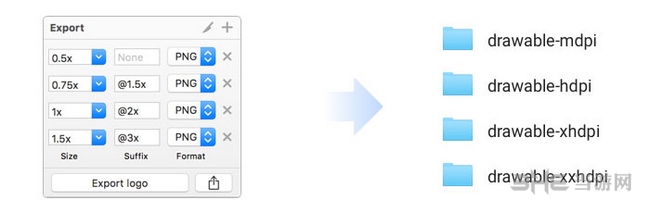
【设置切图】
快速设置层导出选项的预设和 规范导出 切片规格,例如下图导出安卓资源
1、在 Sketch 中选中一个或多个层
2、点击工具栏上的 设置切图 按钮或使用快捷键
【颜色命名】
设置颜色命名和导出 .xml 文件给开发者
1、点击工具栏上的 颜色命名 按钮或使用快捷键
2、在 Sketch 中选中一个或多个图层或文本层
3、在第 1 步骤弹出的颜色管理对话框界面中点击 按钮
如果你想编辑颜色命名

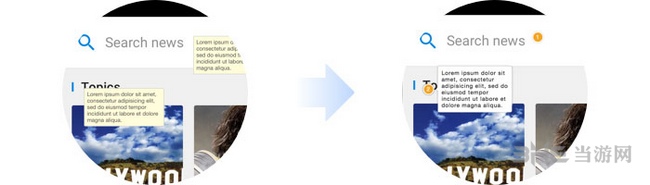
【规范导出】
一键自动生成 HTML 页面,离线下检查所有设计细节,包括 CSS 样式。
1、在 Sketch 中选中一些画板
2、点击工具栏上的 规范导出 按钮或使用快捷键
【规范查看器】
你可以使用 Safari 9 或 Google Chrome 来查看, 导出的规范基于 HTML 5、CSS 3 和 Javascript 呈现
选中一个层并悬停在层上来测量和获得间距
点击位于规范查看器界面右侧属性检查器的颜色区域可改变颜色格式
使用 command ? 和 command ? - 来缩放画布
摁住键盘空格键, 同时鼠标拖拽画布可平移画布
切换备注开关可显示和隐藏备注
安装教程
Sketch Measure插件的安装方式非常简单,与其他Sketch插件安装方式无异,当然了,为了服务初次使用的新手用户,这里带来安装方法,一起看看吧:
1.下载插件安装包
2.解压压缩文件,点击sketch Measure.sketchplugin进行安装
3.或者把内容复制到插件文件夹中(开启Sketch,进入插件 › 显示插件文件夹…来打开)

怎么用
SketchMeasure的使用方法多样,最主要的就是切图功能,不过这是他工具栏上的一个功能,那么其他功能要怎么操作呢?下面小编就带来入门使用教程,一起看看吧。
工具栏
一个集成了所有功能图标的工具栏,可以方便操作每一个功能
执行 Plugin > Sketch Measure > Toolbar 或使用快捷键 control ⌃ + shift ⇧ + B
标注区域
有时你可能需要标注一个区域以突出该层,而这在 Sketch Measure 中很容易实现
1、在 Sketch 中选中一个或多个层
2、点击工具栏上的 区域 按钮或使用快捷键 control ⌃ + shift ⇧ + 1

标注尺寸
用于标注一些图层的宽度和高度
1、在 Sketch 中选中一个或多个层
2、点击工具栏上的 尺寸 按钮或使用快捷键 control ⌃ + shift ⇧ + 2
2.1对于宽度和高度,如果你想分别单独标注以及设置显示方式
2.2可以在按住 alt ⌥ 键的同时点击工具栏上的 尺寸 按钮

标注间隔
任何层与画板之间的间距
1、选中在画板上的一个层或选中任意两个层
2、点击工具栏上的 间隔 按钮或使用快捷键 control ⌃ + shift ⇧ + 3
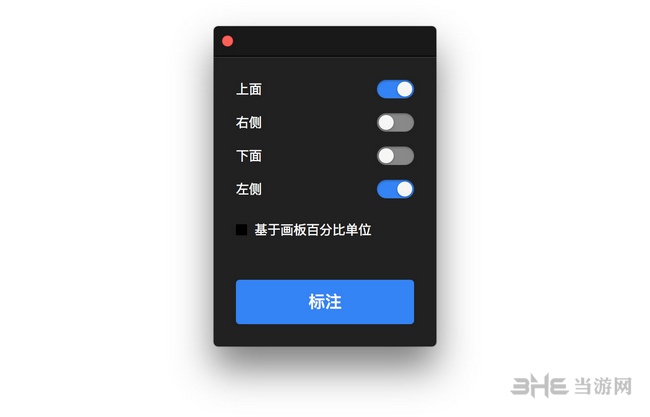
2.1如果你想分别单独显示顶部、右、底部或左的间距
2.2可以在按住 alt ⌥ 键的同时点击工具栏上的 间隔 按钮

标注属性
标注图层或文本层的信息,例如填充颜色、边框颜色、不透明度字体和字号等
1、在 Sketch 中选中一个或多个层
2、点击工具栏上的 属性 按钮或使用快捷键 control ⌃ + shift ⇧ + 4
2.1如果你想分别单独标注任何属性
2.2可以在按住 alt ⌥ 键的同时点击工具栏上的 属性 按钮

标注备注
在画板上标注一些备注,在规范导出的查看器中展示

1、插入文本层,键入一些文本
2、选中文本层
3、点击工具栏上的 备注 按钮或使用快捷键 control ⌃ + shift ⇧ + 5
设置切图
快速设置层导出选项的预设和 规范导出 切片规格,例如下图导出安卓资源

1、在 Sketch 中选中一个或多个层
2、点击工具栏上的 设置切图 按钮或使用快捷键 control ⌃ + shift ⇧ + S
2.1如果你想创建切片图层
2.2可以在按住 alt ⌥ 键的同时点击工具栏上的 设置切图 按钮


颜色命名
设置颜色命名和导出 .xml 文件给开发者
1、点击工具栏上的 颜色命名 按钮或使用快捷键 control ⌃ + shift ⇧ + C
2、在 Sketch 中选中一个或多个图层或文本层
3、在第 1 步骤弹出的颜色管理对话框界面中点击 + 按钮
3.1如果你想编辑颜色命名
3.2在对话框界面中双击颜色项目即可

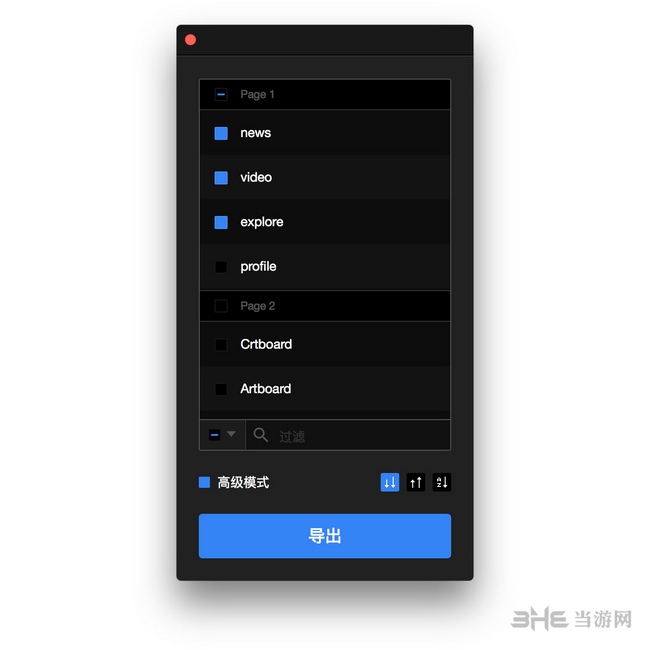
规范导出
一键自动生成 HTML 页面,离线下检查所有设计细节,包括 CSS 样式。
1、在 Sketch 中选中一些画板
2、点击工具栏上的 规范导出 按钮或使用快捷键 control ⌃ + shift ⇧ + E
2.1如果你创建一个 HTML 文件一个画板,请取消选中“高级模式”

规范查看器
你可以使用 Safari 9+ 或 Google Chrome 来查看, 导出的规范基于 HTML 5、CSS 3 和 Javascript 呈现
选中一个层并悬停在层上来测量和获得间距
点击位于规范查看器界面右侧属性检查器的颜色区域可改变颜色格式
使用 command ⌘ + + 和 command ⌘ + - 来缩放画布
摁住键盘空格键, 同时鼠标拖拽画布可平移画布
切换备注开关可显示和隐藏备注
注意事项
第一次执行上述操作会弹出界面倍率和单位选择对话框

选择的倍率和单位基于当前画板尺寸,如 Sketch 默认 iPhone 7 画板 375x667px 的倍数和单位分别为 1 和 px,同时 Sketch Measure 也内置了常用的倍率和单位,点击下拉菜单即可选择
导出卡住怎么办
不少用户在使用完SketchMeasure后进行导出时,卡在了如下进度条位置,最终无法正常导出,不过不用担心,小编这里就带来了这一问题的解决方法:

1、不是系统的锅,不是文件的锅,是Sketch版本和Sketch measure版本不匹配的锅,如果最新版本插件,那就用最新版本Sketch,老的版本最好也用老的
2、把这个组件分离出来,分离出来之后,这个组件就没有办法进行替换了;
3、曲线救国方法:先复制一份画板,然后把里面的组件全部“脱离组件”再导出。
装机必备软件




















网友评论